소스코드 첨부합니다(https://github.com/jaeho310/vue-tutorial)
목차
이번 게시글에서는 상단앱바를 이용해 화면이동하는 방법과 vuetify를 사용하여 테이블, input 박스를 만드는 방법에 대해 정리합니다.
1. AppBar.vue
<template>
<div>
<v-app-bar
dense
dark
>
<ul class="menu">
<li>
<v-btn
@click="toHome"
>
홈
</v-btn>
</li>
<li>
<v-btn
@click="toCreatePage"
>
생성
</v-btn>
</li>
<li>
<v-btn
@click="toTablePage"
>
목록
</v-btn>
</li>
</ul>
</v-app-bar>
</div>
</template>
<script>
export default {
methods: {
toHome() {
this.$router.push("/")
},
toCreatePage() {
this.$router.push("/create")
},
toTablePage() {
this.$router.push("/table")
},
}
}
</script>
<style>
ul.menu li{ display: inline;}
</style>상단 앱바 파일입니다.
버튼클릭 이벤트에 this.$router.push("원하는 url")을 입력해줍니다.
url이 변경되며 router-view가 있는 컴포넌트의 내용이 바뀌게 됩니다.(저같은 경우는 View.vue)
2. Home.vue
<template>
<v-container fluid class="text-center mt-15 py-12">
<v-avatar size="250">
<v-img src=https://tistory3.daumcdn.net/tistory/3932093/attach/011129f3c339412f95e66b56125cb452 />
</v-avatar>
<p class="text-h3 blue--text mt-3">
vue tutorial
</p>
</v-container>
</template>
<script>
export default {
}
</script>
<style>
</style>vuetify역시 class에 미리 퍼블리싱이 되어있어서 적당히 가져다가 쓰면 됩니다.
text-h3는 글자크기
blue--text는 글자색상
mt-3은 margin top 3단계 입니다.
3. Create.vue
<template>
<v-container style="width: 35%; margin-top: 10%">
<div class="text-h4">
<v-icon
large
>
mdi-account
</v-icon>
사용자등록
</div>
<div class="mt-4">
<v-text-field
label="Insert Username"
v-model="name" />
</div>
<v-btn
color="primary"
@click="createUser()"
>
등록
</v-btn>
</v-container>
</template>
<script>
export default {
data() {
return {
name: ''
}
},
methods: {
createUser() {
if (!this.name) {
alert("사용자이름을 입력해주세요")
return
}
alert(this.name + "님을 등록합니다.")
}
}
}
</script>
<style>
</style>v-text-field를 이용하여 input을 만들어주고 click 이벤트에서 로직을 처리합니다.
백엔드 api서버가 따로 존재하지 않아서 단순히 alert창으로 대체하였습니다.
(서버가 존재한다면 axios fetch등을 사용하여 서버에 request를 보냅니다.)
4. Table.vue
<template>
<v-container fluid style="width: 60%; margin-top: 5%" tag="section">
<div class="pa-5 black--text">
<div class="text-h4 ">
<v-icon
large
>
mdi-account-multiple
</v-icon>
사용자목록
</div>
<div class="text-caption ml-1 mt-1">
</div>
</div>
<v-data-table
:headers="getTableHeaders()"
:items="users"
:items-per-page="5"
/>
</v-container>
</template>
<script>
export default {
data() {
return {
users: [],
}
},
methods: {
getTableHeaders() {
return [
{
sortable: false,
text: "번호",
value: 'id',
class: 'blue lighten-5',
align: 'center'
},
{
sortable: false,
text: "이름",
value: 'name',
class: 'blue lighten-5',
align: 'center'
}
]
},
getTableItems() {
let mockUsers = this.getMockUsers()
for (var value of mockUsers) {
this.users.push({id: value.id, name: value.name})
}
},
getMockUsers() {
// 서버가 존재하지않아 mockUser를 하드코딩합니다.
return [
{
id: 1,
name: "James"
},
{
id: 2,
name: "Tom"
}
]
}
},
mounted() {
this.getTableItems()
},
}
</script>
<style>
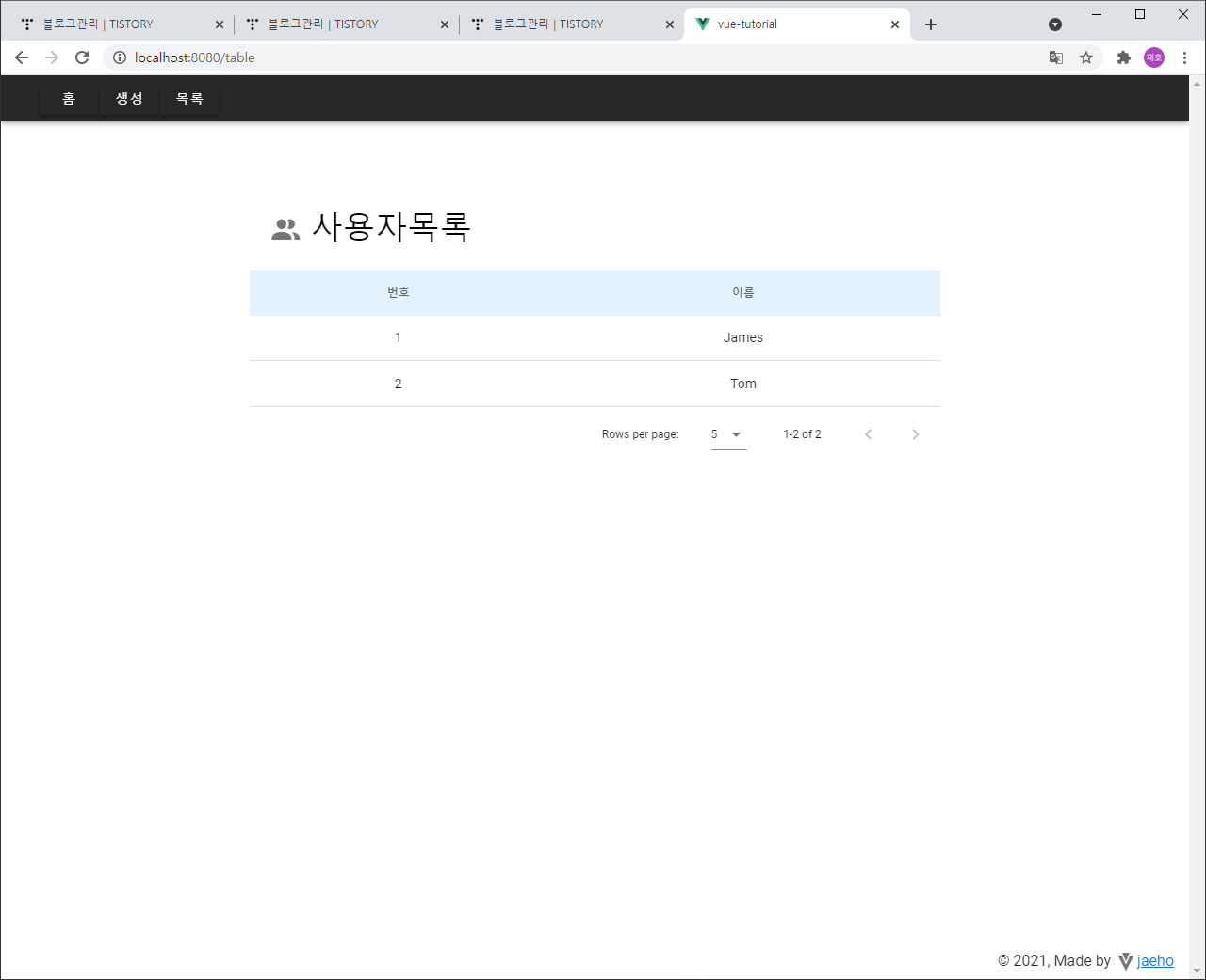
</style>vuetify에서 table은 v-data-table을 이용해서 표현합니다.
v-data-table은 search와 paging을 프론트단에서 처리할 수 있도록 만들어져있으며
template을 넣어 row에 버튼을 넣거나 아이콘을 넣는등의 처리가 가능합니다
데이터가 많아 페이징처리가 필요한경우 v-pagination을 사용하여 offset을 지정하여 가져오도록 하여야하지만
예제이므로 전체데이터를 가져와 vuetify의 테이블의 페이징을 이요합니다.
table의 내용을 채우는 로직은 mounted(jquery의 document.ready와 비슷) 에서 처리하시면 됩니다.
역시 백엔드 api 서버가 존재하지않아 mockUsers를 만들어 사용하였습니다.
5. 웹 브라우저에서 확인
npm run serve 명령어를 통해 프론트서버를 띄우고 localhost:8080에서 확인합니다.
서버를 구현하지 않았기에 모두 하드코딩했습니다.
백엔드 api서버가 존재한다면
ajax이후 데이터를 변경해주면 데이터바인딩이 적용되어있는 vue가 화면을 갱신해줍니다.
(1) 홈

(2) 생성

(3) 목록

마치며
아래 두개의 라이브러리는 꼭 습득해야 할 내용입니다.
- vuex - 상태관리 라이브러리입니다.(https://joshua1988.github.io/web-development/vuejs/vuex-start/)
- axios - promise기반의 ajax통신 라이브러리입니다.
추후 vuex가 불편하다고 느껴진다면 학습해보시면 좋습니다.
- pathify - 배보다 배꼽이 큰 vuex를 편하게 사용하도록 도와주는 라이브러리입니다.
화면 레이아웃을 구성해야한다면 학습하시면 좋습니다.
난이도에 비해 얻어가는게 많은 레이아웃 방식입니다(가성비가 너무 좋습니다.)
- v-row v-col (grid 기반의 레이아웃 구성 방식입니다. 앱같은 느낌이라 어렵지 않습니다)
'vue' 카테고리의 다른 글
| [vue] vuex pathify를 사용한 메뉴바 구성하기(vuex pathify 사용법) (0) | 2021.10.27 |
|---|---|
| [vue] vue 프로젝트에 jest 연동, 사용하기 (0) | 2021.10.26 |
| [vue] vue tutorial 뷰 튜토리얼 -5- (vue router 뷰 라우터를 사용하여 화면이동하기) (0) | 2021.09.21 |
| [vue] vue tutorial 뷰 튜토리얼 -4- (뷰 부모자식 통신 props 사용법) (0) | 2021.09.14 |
| [vue] vue tutorial 뷰 튜토리얼 -3- (뷰 앱바 만들기) (0) | 2021.09.14 |




댓글