화면 이동하기는 총 네개의 게시글로 구성되어 있습니다.
이번 게시글에서는 UserControl을 사용해보겠습니다.
Window, Page와는 다르게
UserControl은 화면의 일부분을 채울때 사용 됩니다.
흔히 말하는 웹 프론트엔드의 컴포넌트도 같은 의미로 UserControl을 잘 사용하면 재사용성이 높아져 코드중복이 줄어듭니다.
간단한 예제 입니다.
1. MainWindow.xaml
<Window x:Class="UserControlTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UserControlTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*"></RowDefinition>
<RowDefinition Height="3*"></RowDefinition>
<RowDefinition Height="3*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Border BorderBrush="Black" BorderThickness="1" Margin="10">
<local:MyUC x:Name="myUC1"/>
</Border>
</Grid>
<Grid Grid.Row="1">
<Border BorderBrush="Black" BorderThickness="1" Margin="10">
<local:MyUC x:Name="myUC2"/>
</Border>
</Grid>
<Grid Grid.Row="2">
<Border BorderBrush="Black" BorderThickness="1" Margin="10">
<local:MyUC x:Name="myUC3"/>
</Border>
</Grid>
<Button Grid.Row="3" Click="Button_Click" Width="80" Margin="10"> 버튼 </Button>
</Grid>
</Window>
메인윈도우에서는 grid를 위아래로 사등분했고
세번째 그리드까지 내부에 MyUC태그를 넣어주었습니다.
각각의 보더를 주었고 마진을 주어 간격을 살짝 벌렸습니다.
마지막 그리드에는 버튼을 하나 넣어주었습니다.
<MyUC Name="myUC1"/>
UserControl을 사용한 해당코는는
씨샵에서 MyUC myUC1 = new Myuc() 를 한것과 비슷하게 MyUC객체가 생성됩니다.
해당코드를 xaml에서 만들어주면 씨샵에서 myUC1.메서드() 로 메서드접근이 가능합니다.
2. MainWindow.cs
namespace UserControlTest
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
MyUCContainer a1 = null;
MyUCContainer a2 = null;
MyUCContainer a3 = null;
MyUCContainer a4 = null;
public MainWindow()
{
InitializeComponent();
a1 = new MyUCContainer("Tom", 20);
myUC1.ContainerData = a1;
a2 = new MyUCContainer("Mike", 21);
myUC2.ContainerData = a2;
a3 = new MyUCContainer("June", 22);
myUC3.ContainerData = a3;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
a4 = new MyUCContainer("Minsu", 25);
myUC3.ContainerData = a4;
}
}
}
xaml파일에서 설명했지만 MyUC1은 UserCtrol 객체이며 xaml에서 생성해주었습니다.
UserCtrol 객체의 ContainerData에 MyUCContainer객체를 넣어줍니다.(아래에 추가 설명이 있습니다.)
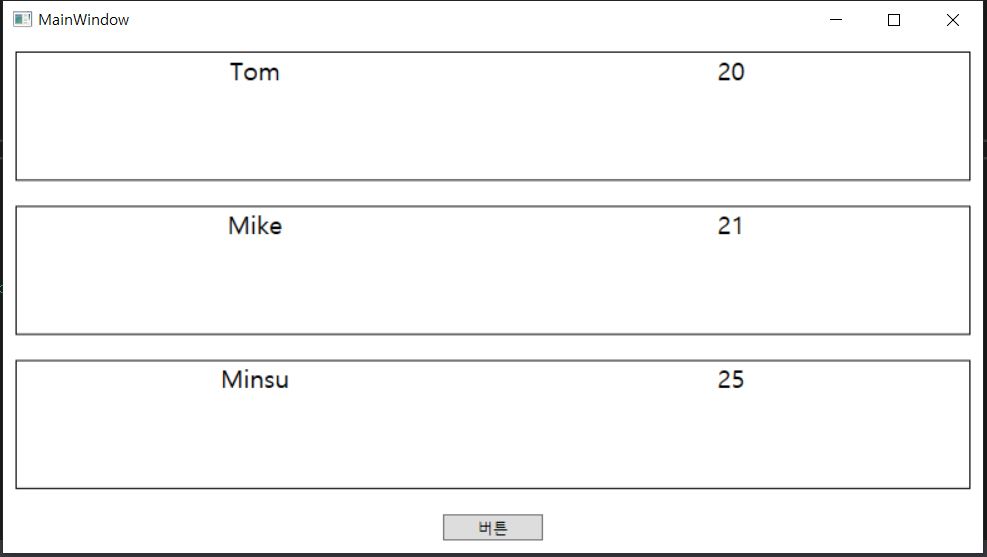
버튼을 눌러주면 myUC3.ContainerData에는 a4라는 객체가 들어가게 되고
minsu와 25로 화면이 변경됩니다.
3. MyUC.xaml
<UserControl x:Class="UserControlTest.MyUC"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:UserControlTest"
mc:Ignorable="d"
d:DesignHeight="100" d:DesignWidth="200">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width= "1*"></ColumnDefinition>
<ColumnDefinition Width= "1*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<TextBlock Grid.Column="0" Name="nameTb1" TextAlignment="Center" FontSize="20"></TextBlock>
</Grid>
<Grid Grid.Column="2">
<TextBlock Grid.Column="1" Name="nameTb2" TextAlignment="Center" FontSize="20"></TextBlock>
</Grid>
</Grid>
</UserControl>
좌우로 화면을 분할해 TextBlock을 넣어주었습니다.
가운데정렬을하고 글자크기를 20으로 바꿔주었습니다.
4. MyUC.cs
namespace UserControlTest
{
/// <summary>
/// MyUC.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MyUC : UserControl
{
private MyUCContainer containerData;
public MyUCContainer ContainerData
{
set
{
containerData = value;
nameTb1.Text = containerData.name;
nameTb2.Text = containerData.age.ToString();
}
get
{
return containerData;
}
}
public MyUC()
{
InitializeComponent();
}
}
public class MyUCContainer
{
public string name { get; set; }
public int age { get; set; }
public MyUCContainer(string name, int age)
{
this.name = name;
this.age = age;
}
}
}
UserControl 클래스 내부에 MYUCContainer라는 클래스를 하나 선언하였습니다.
해당클래스는 이름과 나이를 갖고있는 클래이스이며
UserControl 객체의 containerData라는 멤버에 MYUCContainer의 객체를 넣어주기 위한 용도입니다.
containerData라는 멤버에 MYUCContainer의 객체를 넣어주면
MYUCContainer객체의 이름과 나이를 UserControl.xaml의 Textblock의 Text로 지정하도록 해놨습니다.
세터부분이 핵심이니 세터부분을 신경써주세요
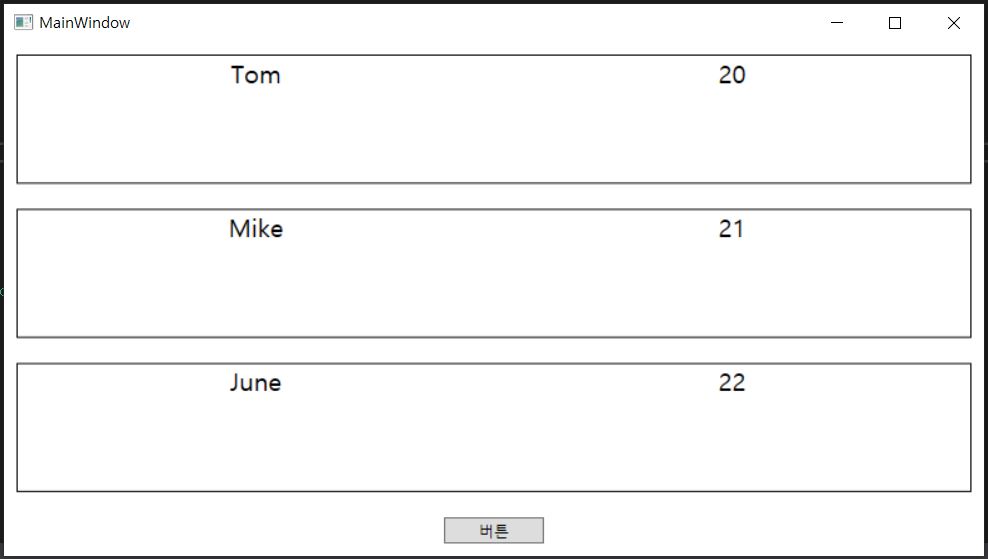
5. 실행화면
1. 버튼을 누르기 전

2. 버튼을 누른 후

WPF의 화면이동의 마지막 게시글이 완성되었습니다.
URI로 이동할때는 Page
새 창을 띄울때는 Window
탭을 사용하고싶을때는 TabControl
화면의 일부를 구성하고 변경을 할때는 UserControl을 사용하시면 됩니다.
'wpf > wpf layout 및 문법' 카테고리의 다른 글
| [wpf] MessageBox 사용법 및 예제 (0) | 2020.10.01 |
|---|---|
| [wpf] Gird, StackPanel 레이아웃 사용법 및 예제(구글메인 페이지 따라 만들기) (0) | 2020.09.28 |
| [wpf] 화면 이동하기 -3- TabControl 사용법, 예제(wpf 탭) (0) | 2020.09.18 |
| [wpf] 화면 이동하기 -2- Window 사용법, 예제(사용자 입력 받기) (4) | 2020.09.18 |
| [wpf] 화면 이동하기 -1- Page 사용법, 예제 (2) | 2020.09.18 |




댓글