반응형
화면 이동하기는 총 네개의 게시글로 구성되어 있습니다.
화면이동하기 3번째 TabControl 편 입니다.
바로 예제로 살펴보겠습니다.
1. MainWindow.xaml
<Window x:Class="TabTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TabTest"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="320">
<Grid>
<TabControl>
<TabItem Header="이름">
<TextBlock TextAlignment="Center" VerticalAlignment="Center" Text="이성계" FontSize="30" />
</TabItem>
<TabItem Header="출생년도">
<TextBlock TextAlignment="Center" VerticalAlignment="Center" Text="1392년" FontSize="30" />
</TabItem>
<TabItem Header="특기">
<TextBlock TextAlignment="Center" VerticalAlignment="Center" Text="활쏘기" FontSize="30" />
</TabItem>
</TabControl>
</Grid>
</Window>
이번게시글은 xaml하나의 파일만 작성하면 됩니다.
TabControl태그를 열어주고
자식요소로 TabItem을 넣어주시면 됩니다. Header를 지정해주면 탭의 이름으로 지정됩니다.
TabItem태그 내부에 보여주고 싶은 화면을 구성하면 됩니다.
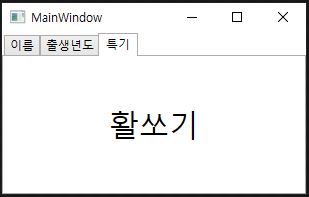
결과화면



반응형
'wpf > wpf layout 및 문법' 카테고리의 다른 글
| [wpf] MessageBox 사용법 및 예제 (0) | 2020.10.01 |
|---|---|
| [wpf] Gird, StackPanel 레이아웃 사용법 및 예제(구글메인 페이지 따라 만들기) (0) | 2020.09.28 |
| [wpf] 화면 이동하기 -2- Window 사용법, 예제(사용자 입력 받기) (4) | 2020.09.18 |
| [wpf] 화면 이동하기 -1- Page 사용법, 예제 (2) | 2020.09.18 |
| [wpf] 화면 이동하기 -4- UserControl 사용법, 예제 (2) | 2020.09.18 |




댓글