ListView 사용법 및 예제는 총 4개의 게시글로 구성되어있습니다.
ListView 사용법 및 예제 -2-(ObservableCollection 사용하기)
ListView 사용법 및 예제 -3-(INotifyPropertyChanged.PropertyChanged 사용하기
ListView 사용법 및 예제 -4-(ListView 꾸미기)
이번 게시글에서는 학생ListView에 학생을 추가해보겠습니다.
Window를 사용하니 Window 사용법을 모르시면 해당링크의 글을 확인해주세요
[wpf] 화면 이동하기 -2- Window 사용법, 예제(사용자 입력 받기)
화면 이동하기는 총 네개의 게시글로 구성되어 있습니다. 1. Page 2. Window 3. TabControl 4. UserControl 이번 게시글에서는 Window를 사용하여 화면을 이동해보겠습니다. Window는 화면을 이동하는게 아니라 �
frozenpond.tistory.com
1.MainWindow.xaml
<Window x:Class="ListViewTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListViewTest"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="5*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
</Grid.RowDefinitions>
<ListView Grid.Row="0" Name="studentListView" FontSize="15">
<ListView.View>
<GridView>
<GridViewColumn Header="name" DisplayMemberBinding="{Binding name}" Width="100"/>
<GridViewColumn Header="age" DisplayMemberBinding="{Binding age}" Width="80"/>
<GridViewColumn Header="gender" DisplayMemberBinding="{Binding gender}" Width="80"/>
</GridView>
</ListView.View>
</ListView>
<Button Grid.Row="1" Name="AddStudentBtn" Width="80" Height="30" Content="학생추가하기" Click="AddStudentBtn_Click"></Button>
</Grid>
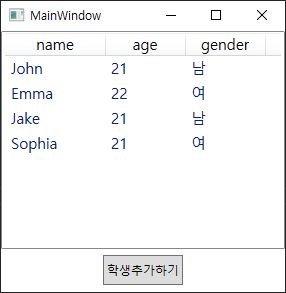
</Window>학생 추가하기 버튼을 추가해줬습니다.
2. MainWindow.cs
namespace ListViewTest
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
ObservableCollection<Student> students = null;
public MainWindow()
{
InitializeComponent();
students = new ObservableCollection<Student>();
students.Add(new Student() { name = "John", age = 21, gender = "남" });
students.Add(new Student() { name = "Emma", age = 22, gender = "여" });
students.Add(new Student() { name = "Jake", age = 21, gender = "남" });
students.Add(new Student() { name = "Sophia", age = 21, gender = "여" });
studentListView.ItemsSource = students;
}
private void AddStudentBtn_Click(object sender, RoutedEventArgs e)
{
AddStudentWindow addStudentWindow = new AddStudentWindow();
if (addStudentWindow.ShowDialog()== true)
{
string newName = addStudentWindow.nameBox.Text;
int newAge = int.Parse(addStudentWindow.ageBox.Text);
string newGender = addStudentWindow.genderBox.Text;
students.Add(new Student() { name = newName, age = newAge, gender = newGender });
}
}
}
public class Student
{
public string name { get; set; }
public string gender{ get; set; }
public int age { get; set; }
}
}List를 ObservableCollection으로 변경해주고 학생추가하기 버튼으로 WIndow를 열어 학생정보를 입력 받습니다.
ObservableCollection은 아이템 추가에 대한 속성변경 이벤트가 포함된 Collection으로 List와 사용법이 유사합니다.
단순히 List를 사용하고 아이템을 추가할경우 UI에 반영되지 않습니다.(콘솔창에 숫자를 띄우고 숫자를 증가시켜도 콘솔창이 변경되지 않는것과 유사합니다.)
3. AddStudentWIndow.xaml
<Window x:Class="ListViewTest.AddStudentWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListViewTest"
mc:Ignorable="d"
Title="AddStudentWindow" Height="300" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"></ColumnDefinition>
<ColumnDefinition Width="1*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0" Grid.ColumnSpan="2">
<TextBlock Text="학생 추가하기" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="50"></TextBlock>
</Grid>
<TextBlock Text="이름" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="25"></TextBlock>
<TextBlock Text="나이" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="25"></TextBlock>
<TextBlock Text="성별" Grid.Row="3" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="25"></TextBlock>
<TextBox Grid.Row="1" Grid.Column="1" Width="100" Height="40" Name="nameBox" FontSize="25"></TextBox>
<TextBox Grid.Row="2" Grid.Column="1" Width="100" Height="40" Name="ageBox" FontSize="25"></TextBox>
<TextBox Grid.Row="3" Grid.Column="1" Width="100" Height="40" Name="genderBox" FontSize="25"></TextBox>
<Button Grid.Row="4" Grid.ColumnSpan="2" Width="150" Height="30" Content="확인" Click="Button_Click"></Button>
</Grid>
</Window>
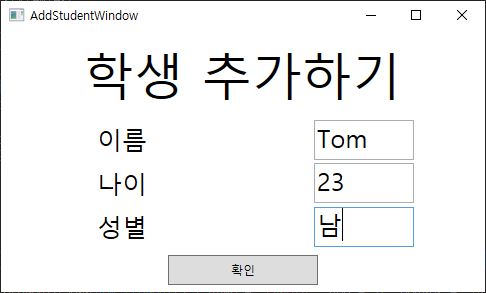
학생추가를 위한 윈도우 입니다.
4. AddStudentWindow.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace ListViewTest
{
/// <summary>
/// AddStudentWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class AddStudentWindow : Window
{
public AddStudentWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
}
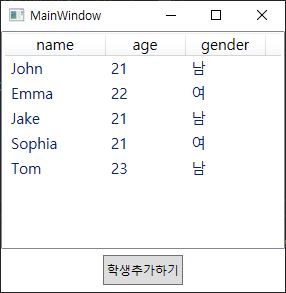
}버튼을 클릭하면 DialogResult를 true로 만들어 메인윈도우의 블락을 풀어줍니다.
5. 실행화면



'wpf > wpf layout 및 문법' 카테고리의 다른 글
| [wpf] ListView 사용법 및 예제 -4-(ListView 꾸미기) (0) | 2020.10.02 |
|---|---|
| [wpf] ListView 사용법 및 예제 -3-(INotifyPropertyChanged.PropertyChanged 사용하기) (2) | 2020.10.02 |
| [wpf] WPF ListView 사용법 및 예제 - 1 - (0) | 2020.10.02 |
| [wpf] MessageBox 사용법 및 예제 (0) | 2020.10.01 |
| [wpf] Gird, StackPanel 레이아웃 사용법 및 예제(구글메인 페이지 따라 만들기) (0) | 2020.09.28 |




댓글