반응형
ListView 사용법 및 예제는 총 4개의 게시글로 구성되어있습니다.
ListView 사용법 및 예제 -2-(ObservableCollection 사용하기)
ListView 사용법 및 예제 -3-(INotifyPropertyChanged.PropertyChanged 사용하기
ListView 사용법 및 예제 -4-(ListView 꾸미기)
이번 게시글에서는 ListView 사용법에 대해 알아보겠습니다.
ListView는 보통 List<T>의 데이터를 보여줄때 사용합니다.
1. MainWindow.cs
namespace ListViewTest
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
List<Student> students = null;
public MainWindow()
{
InitializeComponent();
students = new List<Student>();
students.Add(new Student() { name = "John", age = 21, gender = "남" });
students.Add(new Student() { name = "Emma", age = 22, gender = "여" });
students.Add(new Student() { name = "Jake", age = 21, gender = "남" });
students.Add(new Student() { name = "Sophia", age = 21, gender = "여" });
studentListView.ItemsSource = students;
}
}
public class Student
{
public string name { get; set; }
public string gender{ get; set; }
public int age { get; set; }
}
}studentListView.ItemSource = students를 통해 xaml에서 만든 ListView에 내가 만든 List를 연결해줍니다.
2. MainWindow.xaml
<Window x:Class="ListViewTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ListViewTest"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="300">
<Grid>
<ListView Grid.Row="0" Name="studentListView" FontSize="15">
<ListView.View>
<GridView>
<GridViewColumn Header="name" DisplayMemberBinding="{Binding name}" Width="100"/>
<GridViewColumn Header="age" DisplayMemberBinding="{Binding age}" Width="80"/>
<GridViewColumn Header="gender" DisplayMemberBinding="{Binding gender}" Width="80"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
GridViewColumn에 헤더를 지정해주고(표의 attribute값) ListVIew와 연결할 List의 객체의 멤버변수를 바인딩해줍니다.
cs파일 -> StudnetListView.ItemsSource = 클래스객체;
xaml파일 -> DisplayMemberBinding = "{Binding 멤버변수}"
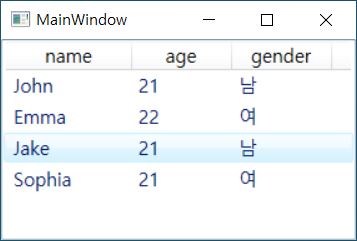
3. 실행화면

반응형
'wpf > wpf layout 및 문법' 카테고리의 다른 글
| [wpf] ListView 사용법 및 예제 -3-(INotifyPropertyChanged.PropertyChanged 사용하기) (2) | 2020.10.02 |
|---|---|
| [wpf] ListView 사용법 및 예제 -2-(ObservableCollection 사용하기) (0) | 2020.10.02 |
| [wpf] MessageBox 사용법 및 예제 (0) | 2020.10.01 |
| [wpf] Gird, StackPanel 레이아웃 사용법 및 예제(구글메인 페이지 따라 만들기) (0) | 2020.09.28 |
| [wpf] 화면 이동하기 -3- TabControl 사용법, 예제(wpf 탭) (0) | 2020.09.18 |




댓글